Parameter Setups
In the Finance and Operations module, the introduction of the Mobile Time Entry tab within the Projects360 parameter form consolidates all parameters related to the timesheet app. These parameters directly impact the functionality available on the app. This section provides a detailed definition of each parameter on this form.
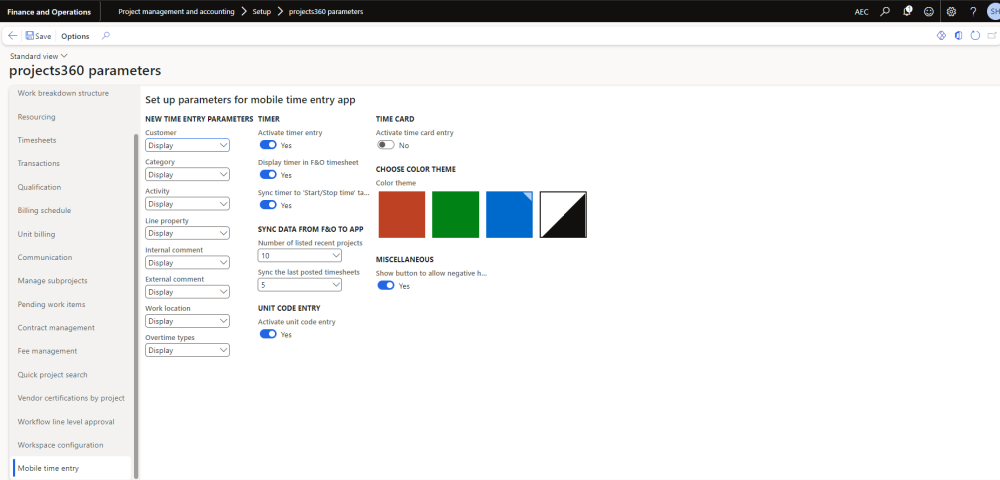
- Go to Project management and accounting > Setups > projects360 parameters > Mobile entry app
| Fields | Description |
| Customer | Display/Do not display/Read-only the customer field on the time entry form. |
| Category | Display/Do not display/Read-only the category field on the time entry form. |
| Activity | Display/Do not display/Read-only the activity field on the time entry form. |
| Line property | Display/Do not display/Read-only the line property field on the time entry form. |
| Internal comment | Display/Do not display/Read-only the internal comment field on the time entry form. |
| External comment | Display/Do not display/Read-only the external comment field on the time entry form. |
| Work location ID | Display/Do not display/Read-only the work location field on the time entry form. |
| Overtime types | Display/Do not display/Read-only the overtime type field on the time entry form. |
| Activate timer entry | When this field is set to ‘Yes’, Timer button is available for the user to enter time based on the time stamp. |
| Display timer in F&O timesheet | When this field is set to ‘Yes’, Timers created by the Mobile App are available from the timesheet (browser experience) in F&O opening a new timers form. |
| Sync timer to ‘Start/Stop time’ table | When this field is set to ‘Yes’, Timer will be synced from the mobile app to the Microsoft standard ‘Start/Stop’ timesheet tables in F&O |
| Number of listed recent projects | When this field is set with number, those number of recent projects will be loaded in the mobile app as well as they will be available while selecting a project. There are four options provided for user that is 5, 10, 15, 20. |
| Sync the last posted timesheet | When this field is set with the value, those posted timesheets will be displayed to copy/select recent timesheets. There are four options provided for user that is 5, 10, 15, 20. |
| Activate unit entry code | When this parameter is set to ‘Yes’, Unit code entry feature is enabled on the Mobile app for the user to enter the units. |
| Activate time card entry | When this check box is enabled, user can enter time card on mobile timesheet application. |
| Color theme | Select the color theme for the mobile app. The default theme is Blue, and users can choose their preferred theme which will dynamically apply a related color palette to all forms throughout the application. |
| Show button to allow negative hour entries | When this field is set to ‘Yes’, Icon is displayed on the mobile app to enter negative hours. |
| Note – The three available options to display fields in the time entry form are explained below. * Display – Displays the field on the mobile timesheet app with option to edit if required. * Do not display – Fields will be hidden on the UI of mobile timesheet app. * Read-only – Displays the field on the Mobile timesheet app with non-editable option.. |